開いているWebサイトで使用されているプログラミング言語やツール、CMS、サーバーなど、環境まわりや技術が分かる「Wappalyzer」というChromeの拡張機能を使ってみました。
便利です!というかこういうの欲しかった!という感じ。
WebエンジニアやWebデザイナーなどにおすすめです!
Wappalyzerの特徴
Wappalyzerでわかるものはこんな感じです。
- プログラミング言語(例:PHP、Ruby、Java)
- フレームワーク(例:Laravel、Ruby on Rails)
- CSSライブラリ(例:Bootstrap)
- Javascriptライブラリ(例:jQuery、React)
- OS(例:Windows Server、CentOS)
- Webサーバー(例:Apache、Nginx)
- データベース(例:MySQL、PostgreSQL)
- データベースマネジメントツール(例:phpMyAdmin)
- 開発管理ツール(例:GitLab、Bitbucket)
- チケット管理ツール(例:JIRA、Redmine)
- CMSツール(例:WordPress)
- CIツール(例:Jenkins)
- Font Script(例:Font Awesome)
- Analyticsツール(例:Google Analytics)
- 広告ネットワーク(例:Google AdSense)
- ウィジェット(例:Facebook、Twitter)
他にも細々と分かれていましたが、とりあえず代表的なものをピックアップしました。
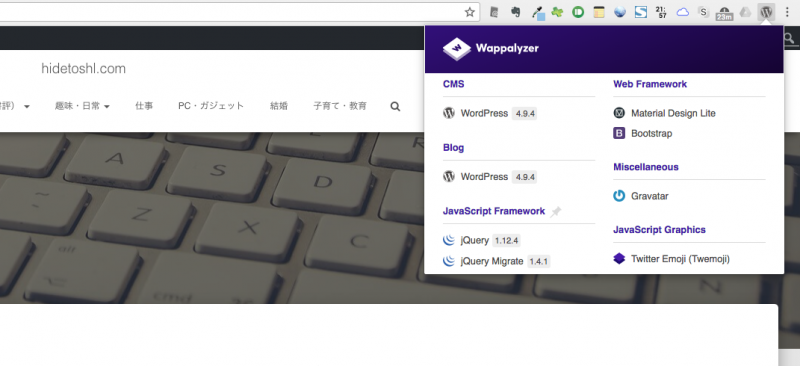
例えばこのブログ。
WordPressやBootstrap、jQueryなどが使われていることが分かります。
まー、BootstrapやjQueryはWordPressのテーマとして使われているんでしょう。
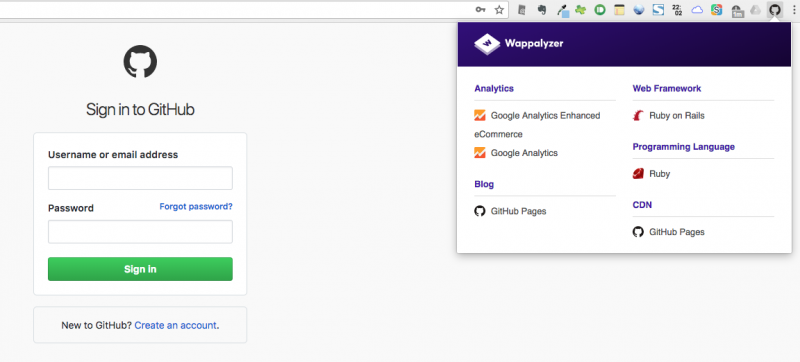
続いてはGithub。
プログラミング言語はRuby、フレームワークにはRuby on Railsが使われていますね!
Google Analyticsも導入されていることが分かります。
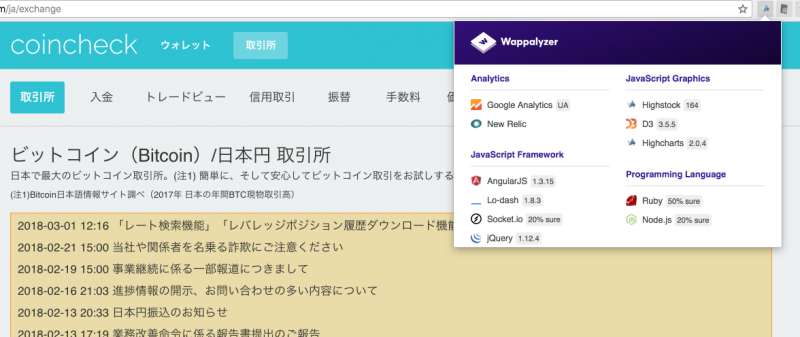
では、NEM盗難事件で騒動となったcoincheckはどうでしょう!
Ruby、Node.js、画像では見えませんがフレームワークにはRuby on Railsが使われています。JavascriptまわりではAngularJS、jQueryなどが使われていますね!
こんな感じでWebサイトやWebサービスで使用されている技術がひと目で分かるのです!
Wappalyzerの追加は下のリンクからどうぞ!